色彩空间与像素格式
(Typora→偏好设置→导出→HTML→保留大纲侧边栏)
色彩空间与像素格式1.色彩空间基础1.1 光的常用度量1.2 色度学基础1.2.1 彩色三要素1.2.2 三基色原理2. RGB 色彩空间2.1 存储模式 RGB5652.2 存储模式 RGB8882.3 存储模式 ARGB88883. YUV 色彩空间3.1 YUV 采样方式与存储模式
转载自 叶余的博文
1.色彩空间基础
颜色是不同波长的光对人眼刺激产生的色彩感觉。色彩空间(Color Space)是颜色的数学表示,根据不同的表示方法分为不同的色彩模型。最常用的色彩模型有三类:RGB(用于计算机图形学), YUV(用于视频系统), CMYK(用于彩色印刷)。后文对色彩空间与色彩模型的叫法不作区分。本文仅讨论视频图像处理领域常用的 RGB 色彩空间和 YUV 色彩空间。
颜色与光源特性和人眼视觉特性有密切的关系,与之相关的学科有光度学和色度学。光度学是研究光学计量的学科,定义了光通量、发光强度、照度、亮度等主要光度学参量以及几个光度学重要定律。光度学考虑的是可见光范围,并且考虑人眼主观影响。色度学是研究色彩计量的科学,它定性和定量地研究人眼的颜色视觉规律、颜色测量理论与技术。色度学是研究视频技术的重要理论基础,将色度学中最基础的两个概念摘录如下。本节内容,是理解图像色彩相关知识的基础,已经简洁的不能再简洁。
1.1 光的常用度量
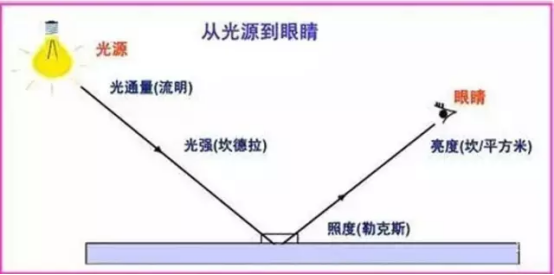
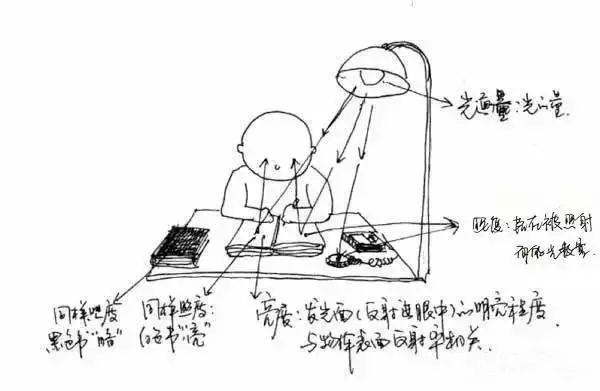
描述光的常用物理量有四个:光通量、光强、照度、亮度。如下两张示意图引用自“如何正确理解照度和亮度的关系?”,图中涉及三个角色:光源、物体(被观察者)与人眼(观察者)。


1.2 色度学基础
1.2.1 彩色三要素
光的颜色取决于客观和主观两方面的因素。客观因素是光的功率波谱分布,它影响光源的颜色。主观因素是人眼视频特性,它影响人眼对色彩的感觉。 彩色三要素指亮度(Lightness)、色调(Hue)和饱和度(Saturation),任一色彩都可以用这三个基本参量来表示: 亮度表示颜色明暗的程度,是光作用于人眼时引起的明亮程度的感觉。 色调是指颜色的类别,例如红色、蓝色、绿色指的就是色调。 饱和度指颜色的深浅程度,也称彩度。例如深绿、浅绿指的就是绿色这个色调的饱和度,饱和度越高,颜色越深。
1.2.2 三基色原理
三基色原理指自然界中大部分彩色都可以由三种基色按不同比例混合得到。选择三种基色的前提的:每一种基色都不能由另外两种基色混合得到,这三种基色互相独立。三基色原理主要内容如下:
- 自然界中的绝大部分彩色,都可以由三种基色按一定比例混合得到;反之,任意一种彩色均可被分解为三种基色。
- 作为基色的三种彩色,要相互独立,即其中任何一种基色都不能由另外两种基色混合来产生。
- 由三基色混合而得到的彩色光的亮度等于参与混合的各基色的亮度之和。
- 三基色的比例决定了混合色的色调和色饱和度。
不同颜色混合在一起能产生新的颜色,这种方法称为混色法。色彩空间 RGB 是采用了 R、G、B 三种基色,色彩空间 CMYK 是采用了 C、M、Y 三种基色。
2. RGB 色彩空间
太深的原理已超出本文的讨论范围和研究目的。这里摘录一些经验观点:
RGB 三原色不是唯一的正交基,还可以有其他选择,只不过 RGB 能组合出来的颜色更为丰富。[8]
不考虑人类视觉的特殊性时,我们平时所认为的“红+绿=黄”之类的“颜色叠加”是不成立的。因为红色和绿色的单色光的混合只有在人类的视觉中才会跟黄色的单色光一样,它们在其它动物的视觉中不一定是一样的。也就是说,不考虑人类视觉的特殊性时,不存在 RGB 颜色空间。[8]
人类有三种视锥细胞用于感知颜色,这三种视锥细胞对红(R)、绿(G)、蓝(B)三种颜色敏感。[9]
人眼看到的物体颜色,是光源照射到物体,物体吸收(还有透射)部分颜色的光,然后从物体表面反射的光线进入人眼后人眼得到的色彩感觉。
人眼看到物体为黑色,是因为没有光线从物体表面反射进入人眼。一种情况是物体将光线完全吸收,没有光从物体表面反射出来(例如白天我们看一件黑衣服);另外一种情况是没有任何光线照射到物体(例如黑夜我们看一张白纸)。
人眼看到物体为白色,是因为在白光源照射下,物体不吸收光线而将光线全部反射(例如白天我们看一张白纸)。
颜色与光源和物体的吸色特性密切相关,基于此,引出混色方法中的加色法和减色法。
加色法利用光源发射特性,将各分色的光谱成分相加得到混合颜色。RGB 色彩空间采用加色法。当无任何光线照射时,R、G、B 三种颜色分量都为 0 时,物体呈现黑色;当 R、G、B 三种颜色分量达到最大时,物体不吸收光线只反射的情况下,物体呈现白色。我们称黑色为最暗,白色为最亮,要达到最亮状态,需要三色分量最大程度混合,因此称为加色。

加色法用于自发光物体。RGB 颜色空间主要应用于计算机显示器、电视机、舞台灯光等,都具有发光特性。彩色像素在显示器屏幕上不会重叠,但足够的距离时,光线从像素扩散到视网膜上会重叠,人眼会感觉到重叠后的颜色效果。
减色法是利用颜料吸色特性,每加一种颜色的颜料,会吸收掉对应的补色成分。CMYK 色彩空间采用减色法。例如,我们在白纸(白光照射、不吸收、全反射)上涂颜料,黄色颜料能吸收蓝色(黄色的补色),因此在白光照射下显示黄色,当黄(Y)、青(C)、品红(M)三色混在一起且颜色分量都为最大时,它们的补色成分被吸收掉,变成了黑色;当三色分量为 0 即什么也不涂时,白纸显现白色。要达到最大亮度,需要三色分量完全消失,因此称为减色。
印刷时,无法达到理想程度,C、M、Y 最大程度混合后无法得到纯黑色,只能得到深灰色,因此在 C、M、Y 三色之外引入了 K(黑色)。
减色法用于无法发光的物体。CMYK 颜色空间主要应用于印刷、绘画、布料染色等。
RGB 色彩空间中每个像素点包含了 R、G、B 三种分量。RGB 存储模式也有 packed 和 planar 两类,这两种模式的区分在第 3 节中讲述。RGB 色彩空间及存储模式比较简单,我们挑几个有代表性的存储模式来简述一下:
2.1 存储模式 RGB565
使用 16b(bit)表示一个像素,5b 用于 R,6b 用于 G,5b 用于 B。如下:
xxxxxxxxxx21[ R G B ] [ R G B ] [ R G B ] [ R G B ]2[ R G B ] [ R G B ] [ R G B ] [ R G B ]以上只是示意图,实际 R、G、B 顺序可能与图中不同。
2.2 存储模式 RGB888
使用 24 位来表示一个像素,每个分量都用 8 位表示。其示意图跟 RGB565 示意图类似。
2.3 存储模式 ARGB8888
使用 32 位来表示一个像素,R、G、B 都用 8 位表示,另外 A(Alpha)表示透明度,也用 8 位表示。
xxxxxxxxxx21[ A R G B ] [ A R G B ] [ A R G B ] [ A R G B ]2[ A R G B ] [ A R G B ] [ A R G B ] [ A R G B ]以上只是示意图,实际 A、R、G、B 顺序可能与图中不同。
3. YUV 色彩空间
YUV 颜色空间是 PAL、NTSC、SCEAM 三大视频标准使用的颜色空间,主要应用于视频系统。YUV 色彩空间中,Y 表示亮度信息,U 和 V 表示色度(色调和饱和度)信息。使用 YUV 色彩空间,后期出现的彩色电视系统和早期的黑白电视系统兼容,黑白电视机可以只处理彩色电信信号中的 Y 分量,而彩色电视机接收黑白电视信号显示也没有任何问题。
YUV 颜色空间和 RGB 颜色空间可以根据公式相互转换。
经常提到的还有 YPbPr 和 YCbCr。YPbPr 指模拟分量信号(或接口),P(Parallel)表示并行,b 下标表示蓝,r 下标表示红。YCbCr 指的是数字分量信号(或接口),C(Chroma)表示色度。YCbCr 还可指色彩空间,YCbCr 色彩空间是 YUV 色彩空间的缩放和偏移版本。
YUV, YCbCr, YPbPr 所指涉的范围,常有混淆或重叠的情况。从历史的演变来说,其中 YUV 和 Y'UV 通常用来编码电视的模拟信号,而 YCbCr 则是用来描述数字的视频信号,适合影片与图片压缩以及传输,例如 MPEG、JPEG。 但在现今,YUV 通常已经在计算机系统上广泛使用。[14]
3.1 YUV 采样方式与存储模式